NXPのUART-I2CブリッジSC18IM700でLチカ
すべての道はLチカに通ず
このチップの存在を知ったとき、あまり使うことはないかなとスルーしてたのですが、かなり使い道があると思ったのでちょっとだけ。
UARTさえあれば、プログラミングせずにI2Cデバイスと通信できるのでC言語とかVerilogとかぜんぜんぜんっ知らない僕でも使えちゃいます。ガハハハハ。
やめて石投げないで
気をつけるべきはRESETとWAKEUPの端子のプルアップくらいでしょうか。SC18IM700はデフォルトで9600baud、8N1で通信するので特に気にする部分もありません。って偉そうにいってSC18IM700の通信コマンド間違えてて動かない動かないと3時間唸っていたのでした。
とりあえずGPIOでも動かしてみる
SC18IM700+秋月のFT231XボードでTeraTermからLチカしてみました。
なお、SC18IM700のリセット後、'OK'という文字が送信されます。SC18IM700が動作しないように思えるときはこの文字が受信できているかまず確認します。
もしできていれば受信はOKなので、I2Cバスのプルアップ・速度が問題か、GPIOが動作していないのであればPortConfの設定を見直せばいいことになります。
詳細はデータシート参照のこと
TeraTermからコマンド送信
FT231X(USB-UARTで5V/3.3V系ならなんでもOKのはず)のTX/RXをSC18IM700のRX/TXと接続します。写真は秋月FT231X基板とダイセン変換基板に載せたSC18IM700です。

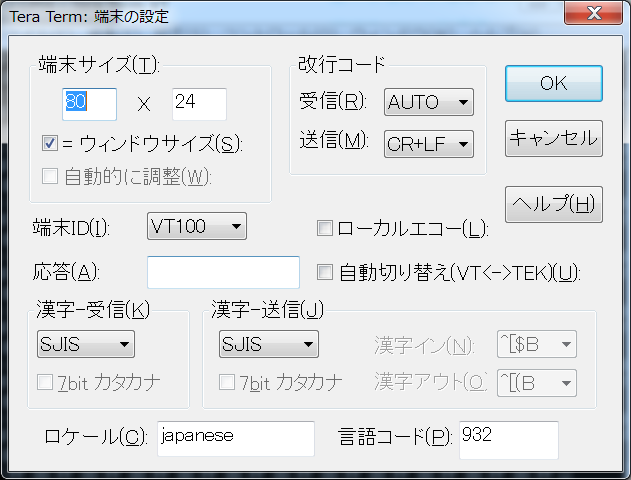
SC18IM700では文字データ以外の16進数も送受信するため、任意のバイナリデータを送受信できるようTeraTermの設定を変更します。
(1)debug=on にする
デフォルトでは C:\Program Files (x86)\teraterm\TERATERM.INI が設定ファイルになっていると思いますが、このINIファイルの
debug=off
の行を見つけ出し、(自分は475行目付近にあった)
debug=on
に書き換えて上書き保存する。
(2) 送受信エンコードをSJISに変更する
設定(S) -> 端末(T) -> 漢字ー受信(K)と漢字ー送信(J)のエンコードを両者ともSJISに変更する

(3) 16進表示モードに切り替える。
通信中にSHIFT + ESCを何回か押すと切り替わるはず。実動作に問題はないので切り替えは実際に通信が始まってからでOK
(4) 送信コマンドのマクロを書く
(例)UARTで0x12, 0x34 , 0x56を送信したい場合、
send $12$34$56
とマクロファイル(.ttl)に記述すればいい。
今回は以下のように書きました
send $57$02$AA$03$AA$50 ; GPIO全ピンを出力モード(push-pull)にする send $52$02$03$50 ; GPIO config(PortConf1,PortConf2)をリードする :blink send $4F$00$50 ; GPIOに0x00をライトする send $49$50 ; GPIOのピン状態をリードする(ライトした'00'がリードされるはず) mpause 1000 ; 1秒待つ send $4F$FF$50 ; GPIOに0xFFをライトする send $49$50 ; GPIOのピン状態をリードする(ライトした'FF'がリードされるはず) mpause 1000 ; 1秒待つ goto blink ; 繰り返し
上記のマクロをメモ帳などで記述し、 foobar.ttlみたいなファイル名で保存。
TeraTermのコントロール(O) -> マクロ(M)でfoobar.ttlを呼び出す。
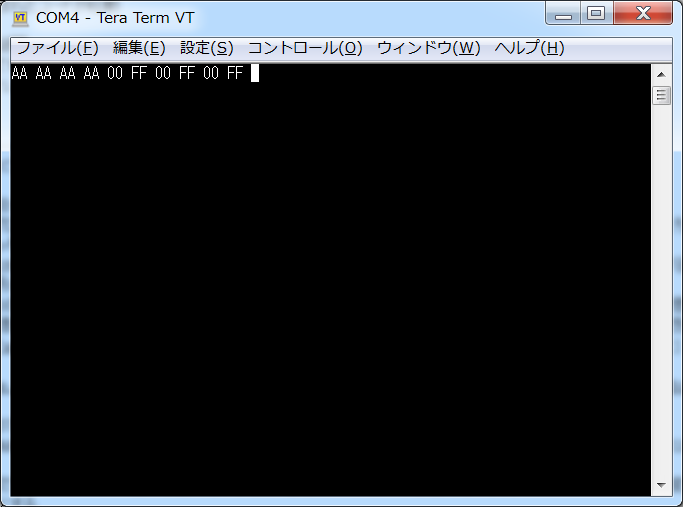
TeraTermの画面はこうなるはず

GPIO0~7にLEDをつけて確認すれば2秒周期でLEDがブリンクしているのが確認できるはず。
mbedで動かないものはデバイスに非ず
SC18IM700が動かずにウンウン唸っていたところ、非合法組織クソコード撲滅委員会北関東支部のクマーおさんに助けていただきました。
https://developer.mbed.org/users/okano/code/SC18IM700_GPIO_pin_operation_sample/file/16ad158dc535/main.cpp
ホントに助かりました。ありがとうございます。マヨネーズ反対!
I2Cは?
手元にI2Cデバイスがないので動作を確認できないのですが、オシロで信号を見てみました。TeraTermマクロは以下の通り。
I2Cアドレス0xA0に1バイトデータ0xAAを送信するマクロです。
send $53$A0$01$AA$50 ; write I2C (S(0x53) + Address(W:LSB=0) + Num of Byte + DATA + P(0x50)) send $52$0A$50 ; read I2C Status
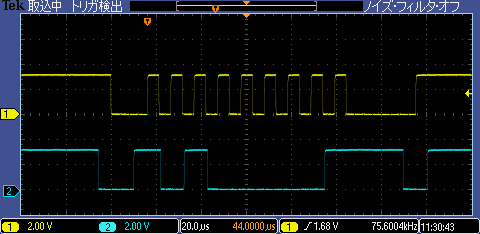
信号波形。

デバイスが接続されていないので当たり前ですが、アドレスに対してACKが返ってきてないのでエラーで終わっています。この状態でSC18IM700のI2C Statusをリードすると、'F1'=I2C_NACK_ON_ADDRESS が返ってきます。詳細はデータシートの9.2.7参照。
次回は、本命のI2Cデバイスを動かしてみます
Radeon R4 が載ってる最強AMDタブレットBungBungame Photon 2を買った
今まで8インチWinタブを愛用してきたのですが、ここに来て色々行き詰まりを感じていました。
8インチは軽くて持ち運びも楽で価格も手頃でとても良いのですが、メールとかSNS確認以上のことをやろうとすると、画面サイズの制約やらハードウェアスペックの制約やらで少しつらい。
余りそんな事案があって欲しくはないのですが、客先で自社装置のファームを書き換えたりするのにやむなく組み込み開発環境を入れてありますが、最近は64bitのみの対応しかしていないものも増えてきています。
あとプレゼン資料を確認修正するのに、8インチタブレットで確認するのはちょっときつかったりします。
2015年冬のコスパ最強の10インチWinタブは?
ならば10インチ以上のタブレットか2-in-1でそこそこのスペック、となるわけですが、Surface Pro 3や少しスペックダウンしてもThinkpad10になるかと思いますが…ちょっと高くないかなー。
いつもチェックしているウィンタブさんで話題になっていたPhoton 2。
win-tab.net
AMDのAPU搭載クアッドコア。よくわからないけどスペック強いし訳分からなくてヤバそうだし4万円弱。こんな安くてハイスペックなマシンを望んでいたので即BungBungameにメールして購入方法を尋ね、金額を指定口座に振り込みました。
なお2015年12月現在、Photon2の取り扱いはAMD A6モデルのみのようです。
① PHOTON2 A6モデル (タブレット+タッチペン付き) 【税込・送料無料】 39900円
② 上記①+キーボード+革ケース付き 【税込・送料無料】 44900円
どちらを頼んでもN-Trigなスタイラスペンがついてくる!やった!
自分は①を購入しました。スタイラスも固定できるタッチパッド付きのキーボードケースは魅力的だったのですが、キーボードを外してタブレット+ケースで持ち歩きたいときもあるので以下をAmazonで購入しました。
Photon2にWindows 10導入
1.ディスプレー暗転問題対策
bungbungameのサイトにもあるようにWindows10にアップデートすると画面が徐々に暗転して最後は完全に暗くなってしまいます。電源ボタンを軽く押すと復帰するのですが、これでは使い物にならないのでAMDドライバをさっさと当ててしまい、再起動する
http://www.bungbungame.com/JP/products/products.aspx?name=Photon2&Tab=4
2.SDカードが勝手にアンマウントされたりそもそも認識しないときがある
SDを仮想ディスクとしてマウントして使いたいので、これは結構大きい問題です。いろいろ調べた結果Realtek SD readerドライバをWin10用にすればよいということが判明。
http://www.realtek.com.tw/downloads/downloadsView.aspx?Langid=4&PNid=15&PFid=25&Level=4&Conn=3&DownTypeID=3&GetDown=false
↑Micorsoft Edgeだとなぜかダウンロードできません。IEを使うといいと思います。
参考 WIndows10にしたらSDカードを認識しない - マイクロソフト コミュニティ
3.てかそもそもPhoton2に入ってるいろんなドライバが古すぎじゃね?
上記①、②が終えたら他のドライバはDriver Booster 3というソフトで一気にアップグレードしました。
Driver Booster 3 Free - IObit日本公式サイト
ここまで終えるともっさりのろのろ起動していたWindows10が体感でわかるくらい早くなっていると思います。やれやれ。
ベンチマークテスト
上記項目を終えてようやく使い物になるレベルになったので、ベンチマークを計測しました。ウインタブさんのところでテストしている環境「ドラクエベンチ、1280x720、標準品質、ウインドウ」に合わせてテストしました。

スコア:2160
ウインタブさんの記事によると、Bay TrailのATOMのスコアが1100台なので倍近い性能を示せています。
あらやだこのタブレットすんごいざますw
ちょっと気になる点
ハイスペックで画面も綺麗だしとてもいい感じなのですが、不満な点もちょっとあるのでそれを。
- フルサイズSDカードソケット
フルサイズSDとmicroSDのソケットが1つずつあります。が、フルサイズSDの方はSDカードの3分の1は外にはみ出てしまいます。挿しっぱなしでの利用はできない感じです。あと装着するカバー次第ではそもそも使えないことになるかもしれません。
- microUSB-B OTGコネクタ
10インチクラスのタブレットはフルサイズのUSB-Aコネクタが付いてる機種が多いと思います。8インチタブなら諦めるとして、10インチクラスにはフルサイズSDのコネクタ乗せるくらいなら、USBをフルサイズにしてほしかったかなー、などと。
- Windows10にした後に使えなくなったもの
- SD(フルサイズの方のみ。microSDは無問題)
- NFC
→自分の用途だと特に困ることもないし解決方法がわからないので放置してます(ぉぃ
その他そろえておきたいもの
液晶保護フィルム
スタイラスでガツガツと叩いてしまいがちなので、保護フィルムは必須かもしれません。
また、このタブレットはそこそこスペックが高いので外出先での使用のほか、家ではHDMI接続して外部ディスプレーでの使用にも十分耐えうるものと思います。
参考:
win-tab.net
Vinculum-IIでUARTからUSBメモリに書き込んでみる
いまさらVinculum-IIを使ってみた
VinCulum-IIのDIP化モジュールV2DIP1-32を以前に買って3年近く積んでたのですが、FSながらもUSBホストが2つあるのと、サンプルコードが豊富ということで使ってみました。

UVC対応Webカメラのサンプルコードなんかもあっていいですね。時間があったら触ってみよう。
2.0mmピッチのコネクタがついていたのですが、接触不良を起こしていたのでmolexのソケットに交換したV2DIP1-32とVNC2 Debugger/Programmer
3年前の自分は一番安いボードって理由だけでV2DIP32-1を選択したんだろうと思うんだけど、USBホストコネクタがはじめから2ポートあるV2DIP2のほうがコネクタを増設したりする作業がないので良いと思います。詳細はDevelopment Modules
Vinculum-IIは16bitオリジナルコアで、RTOSがのってるなど、いろいろルネサsを彷彿とさせる地雷臭がちょっとするとか思うところがありますが、使ってみたところ非常に好感が持てる環境でした。
IDEはVinculum-II IDE(以下VinIDE)ですが、初期設定はテキストで書かず、メニューのModifyから選択し、すべて自動生成させます。VOSというRTOS上で動くドライバを自動生成してくれます。
UARTから受信したテキストデータをUSBメモリに保存するサンプルコードをV2DIP1-32用にmodifyしてみました。
元のソースコードはこちらhttp://www.ftdichip.com/Firmware/Precompiled/UART2DSC.zip/
まず、V2DIP1-32のUSBホストコネクタはUSB Port2のものなので、Port1を前提としているサンプルコードの設定を変更します。
メニューのFileタブ → Modify → AppWizardのTarget ModuleタブでV2DIP1と32pinを選択
DriversタブでUSBHost1のチェックを外し、USBHost2をチェック
FAT File System → BOMS → USBHost2のみチェック
Kernelタブで12MHzを選択
IOMuxタブで
Debugger -> IO0
UART_TXD -> IO4
UART_RXD -> IO5
が緑色でアサインされているのを確認してFinish

余談。VinIDEはよくソースコードウィンドウが行方不明になったり、ウィンドウレイアウトが滅茶苦茶になって直らないときがある。こうなったら、C:\Users\(user_name)\AppData\Roaming\FTDI\VinIDEのなかにあるxmlファイルをすべて消す。
こうすると、ウィンドウレイアウトがインストール時のものに戻る。
UART2DSC.cを少しだけ修正。
258行目あたりのコードをUSBHOST_2を使うように変更
hUSBHOST_2 = vos_dev_open(VOS_DEV_USBHOST_2);
あと、エディタの置換機能を使ってhUSBHOST_1をhUSBHOST_2に置き換えておく。
このサンプルコードだと、UARTがループバックしないので、ループバックコードの追加をする。
TXD、RXDの2線のみで通信したいので、RTS,CTSは使わない設定に直す。
21行目
#define DEF_UART_PARITY UART_PARITY_NONE
367行目のvos_dev_read(hUART...の次の行に以下を追加
vos_dev_write(hUART, &buf[pBuf], numRead, NULL);
メニュー→Buildタブ→Buildして、Debugタブに移行し、VII Debugger ModuleをConnectしてから書き込み。

V2DIP1-32のUART(UART_TXD -> IO4,UART_RXD -> IO5)を秋月のFT232RLモジュールと接続

FT232RLへTeraTermから9600baud,8N1で文字を打ちこむ

USBメモリをエクスプローラで確認すると、TEST.TXTが生成されているはず。USBメモリはFAT32フォーマットしているものを使用しました。

無事書き込まれうんこ。

IFTTT Maker ChannelをFlashAirで使ってみた
IFTTT Maker Channelがおもしろい
スイッチサイエンスマガジンの記事を読んで知ったIFTTT。
IFTTTにMaker Channelができました | スイッチサイエンス マガジン
ウェッブ上のサービス同士をつなげるサービスなわけですが、非常に直感的にできているようで面白いと思いました。
ここではFlashAirで使ってみようと思います。
細かい設定等は上記記事に頼るとして、FlashAirから任意の文字列をiOS通知に表示させようと思います。
iOS通知はiOSデバイス側にIFTTTのアプリが必要になります。AppStoreからダウンロードしておきます。またIFTTTの通知設定がONになっているか確認します
(IFTTTアプリの乳鉢のマーク(レシピ)→歯車のマーク→Channels→iOS Notifications→Edit Channel)

上記記事を参考にして、IFTTTのアカウント、レシピで使うシークレットキーを取得します。(投げやりですみません。この記事とても丁寧に説明されており、私がここで二番煎じ劣化説明を書くのはアレなので…)
今回は上記記事と同じくトリガーがMake、アクションがiOS notificationになります。
HTTP POSTかGETが使え、クエリパラメタとしてvalue1,2,3の3つの変数をJSON形式で送ることができるようです。
3つあればFlashAirで温度、湿度、気圧なんかを測定してトリガーとして使えるかもしれません。
LuaでIFTTTにトリガーとJSON形式で変数を与えるコードを書きます。GETをつかっているのでURLべた書きでもかまいませんが、FlashAir W-03にはCJSONがインプリメントされているので、そちらを使いました。
value1 = "foo"
value2 = "bar"
value3 = NICTから取得した現在の時刻
を与えています。
print("HTTP/1.1 200 OK\r\nContent-Type:text/html;charset=utf-8\r\n") local s_find = string.find local s_len = string.len local fa_req = fa.request local cjson = require "cjson" contenttype = "application/json;charset=utf-8" bb,cc,hh = fa_req{url = "https://ntp-a1.nict.go.jp/cgi-bin/time", method = "GET" } mes = { value1 = "foo", value2 = "bar", value3 = tostring(bb) } mes = cjson.encode(mes) blen = string.len(mes) b,c,h = fa_req{url = "http://maker.ifttt.com/trigger/{トリガーイベント名}/with/key/{シークレットキー}", method = "GET", headers = {["Content-Length"] = tostring(blen), ["Content-Type"] = contenttype}, body = mes } print(tostring(b))
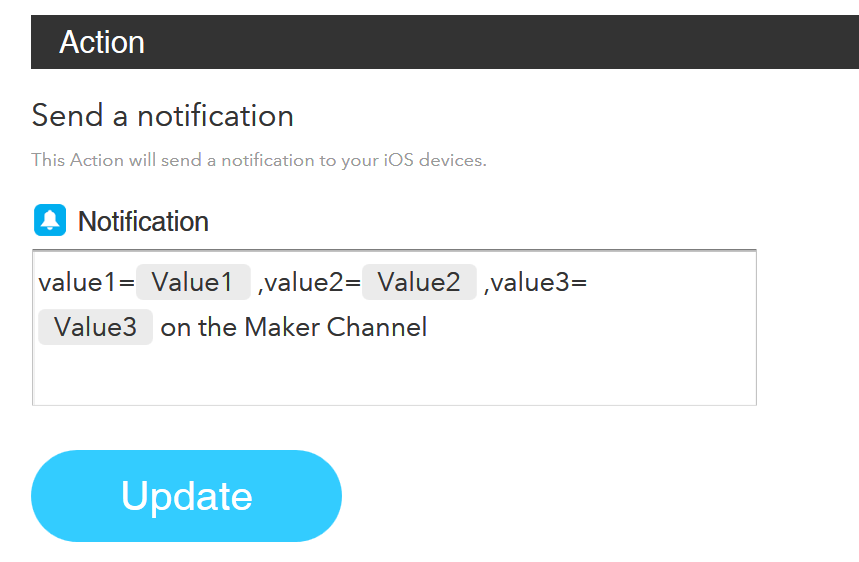
また通知メッセージを以下の図のように修正しておきます。

value1={{Value1}} ,value2={{Value2}} ,value3={{Value3}} on the Maker Channelこれで、FlashAir内のLuaスクリプトをキックすると、

となります。
第4世代の新オーディオDSP、SigmaDSP ADAU145xの試食
CES2014で発表されて以来ずっとウオッチしてきたADAU1452ですが、開発ツールSigmaStudioの対応が成熟してきたので使ってみようと思いました。主な特徴として
- 最大294.912MHz動作
- 周波数ドメインの演算ができるようになった(FFTなど)
- Master Control Portを搭載しSPI/I2Cマスタとして動作するほか、外部のDAC/ADC/EEPROMなどのコンフィグができるようになった*1
ほかにも多くあるのですが、自分が注目したのはこのくらい。
ADAU170x/1401Aにあったヒルベルト変換が無いのですが、今後追加されるようです。
ところで、ADAU145xにはオーディオ用ADC/DACがありません。補助的な低精度のADCを持っているのみで、外付けする必要があります。それでも前述のようなことから採用する理由は十分にあると思います。(でも電池駆動のポータブルオーディオには向かないかも)
で、試食用ボード第1版。どーん。

(実はDAC周りのピン設定がミスってて、SigmaDSPの設定を小細工しないと音が出ないなどの問題があり、修正版を実装依頼中の模様…)
主なデバイスはPIC32MX/SPI EEPROM/SigmaDSP/I2S DACといった構成。
PIC32MXがUSB-UART/USBスピーカーとして振る舞い、コンフィグデータのEEPROM書き込み、SigmaDSPへ音声データの送信を行います。
またDACとしてSSM2518を搭載しています。
しばらく遊べるおもちゃになりそうです。
*1:マイコンのペリフェラルのような万能動作は期待できない。ブート前のワンショットシーケンサくらいに思ったほうがよいかも https://ez.analog.com/thread/43992
FlashAir単独でデータの符号化処理をする
FlashAirならではの使い方
仕事でFlashAirを冶具として使っているのですが、なかなか便利だったのでメモ。
5ピン分のGPIOが自由に使えるWi-Fi SDカード、というイメージが先行してしまいがちなのですが、速度がそこそこなので、このSDの旨みはそこじゃないんじゃないかなと。
- 保存データの簡易的な暗号化
データをFlashAir内部に保存 → 保存時のトリガ*1でLuaスクリプトを起動、データを算術・エントロピーの法則に基づいて符号化 → 元データ削除
- 保存データの可逆圧縮
データをFlashAir内部に保存 → 保存時のトリガでLuaスクリプトを起動、データを算術法則に基づいて符号化 → 圧縮
符号化処理
データの暗号化、圧縮ともに符号化が必要です。今回は符号化でよく使うであろう、ガンマ符号とデルタ符号用のスクリプトを書きました。
このブログを書いている2015年5月現在、FlashAirのLua機能には数学関数がないので、あまり複雑なことはできないかもしれませんが、少しの工夫で何とかなる場合も多いです。
今回用意した関数は
- 引数の2進数表記での桁数を返す関数(function numOfDigits(num) )
- ガンマ符号化を行い、値と桁数(2進数表記時)を返す関数(function gammaCoder(num))
- デルタ符号化を行い、値と桁数(2進数表記時)を返す関数(function deltaCoder(num))
デルタ符号化はガンマ符号化関数を使い、符号化しています。
それぞれの符号の詳細は…
ガンマ符号 - Wikipedia
デルタ符号 - Wikipedia
コード
print("HTTP/1.1 200 OK\r\nContent-Type:text/html;charset=utf-8\r\n") local s_find = string.find local s_len = string.len local s_format = string.format local fa_req = fa.request local i_close = io.close local i_open = io.open local L_shift = bit32.lshift local R_shift = bit32.rshift local b_and = bit32.band local b_or = bit32.bor local cjson = require "cjson" ----------------------------------------------- -- function: numOfDigits(num) -- digits(upto 32bits) -- returns: Number of digits(Numbers when binary) ----------------------------------------------- function numOfDigits(num) local nod for kk = 1,32 do nod = kk num = R_shift(num,1) if num == 0 then break end end return nod end ----------------------------------------------- -- function: gammaCoder(num) -- num: digits -- returns: gamma code, number of gamma-coded-digits ----------------------------------------------- function gammaCoder(num) local nndigits nndigits = numOfDigits(num) * 2 nndigits = nndigits - 1 -- total number return num, nndigits end ----------------------------------------------- -- function: deltaCoder(num) -- num: digits -- returns: gamma code, number of gamma-coded-digits ----------------------------------------------- function deltaCoder(num) local nndigits,nndigitsX local numX nndigits = numOfDigits(num) numX, nndigitsX = gammaCoder(nndigits) nndigits = nndigits - 1 numX = L_shift(numX, nndigits) num = b_and(num, (2 ^ nndigits - 1)) numX = b_or(num, numX) nndigits = nndigitsX + nndigits -- total number return numX, nndigits end -- main program local c = 21 -- ここに符号化したい値を記述 local x,n = deltaCoder(c) print(c.."のデルタ符号は"..x.."で、桁数は"..n.."<br><br>") x,n = gammaCoder(c) print(c.."のガンマ符号は"..x.."で、桁数は"..n.."<br><br>") print("program end.") -- main end
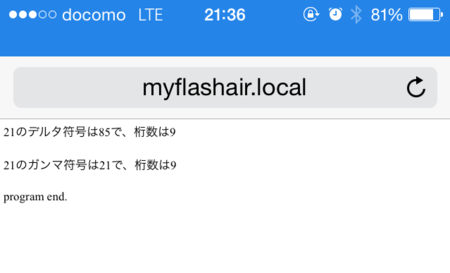
上記コードをUTF-8 BOM無しエンコードでFlashAirに保存してください。
ブラウザから動作確認すると、以下のようになると思います。

おしまい。
*1:CONFIGにLUA_SD_EVENTを記述する。詳しくはhttps://flashair-developers.com/ja/documents/api/config/#LUA_SD_EVENT
FlashAirからTwitterに天気をポストする
前回のFlashAirネタの続きです
CJSONが使える
FlashAir W-03シリーズはLuaスクリプトが使えるわけですが、スクリプト中でCJSONも使えることが公式ページに書いてありました。へぇ、すごいじゃん。
JSON形式でデータが取り扱えると何かと便利です。
たとえばFlashAirならGPIO機能使って指定した時間にブザーを鳴らしたいとき
LuaでGPIO制御命令を記述し、時刻情報はJSON形式で
{”beep_date”:"20150510","beep_time":"06:30:00 JST"}
みたいなデータをupload.cgiでアップさせれば良いわけです。
天気情報の取得
今回は、CJSONのお勉強もかねて、天気予報をTwitterにポストさせてみました。使用した天気情報はOpenWeatherMap current weather and forecastのサービスです。
東京のお天気情報は
http://api.openweathermap.org/data/2.5/weather?q=Tokyo,jp
からJSON形式で取得できます。
データは以下のような構造になっています。
{
"coord":{
"lon":139.69,
"lat":35.69
},
"sys":{
"message":0.0325,
"country":"JP",
"sunrise":1431027729,
"sunset":1431077599
},
"weather":[
{
"id":802,
"main":"Clouds",
"description":"scattered clouds",
"icon":"03n"
}
],
"base":"stations",
"main":{
"temp":288.78,
"temp_min":288.78,
"temp_max":288.78,
"pressure":1021.85,
"sea_level":1026.83,
"grnd_level":1021.85,
"humidity":99
},
"wind":{
"speed":3.39,
"deg":195.501
},
"clouds":{
"all":44
},
"dt":1431092484,
"id":1850147,
"name":"Tokyo",
"cod":200
}
Luaスクリプト
今回は
- 天気情報(weather[0].description)
- 最高気温(main.temp_max)
- 最低気温(main.temp_min)
を取得してTwitterにポストしました。なお、Luaはデフォルトでは配列は[1]から始まるようなので天気情報はweather[1].descriptionとなります。なんだかMATLABみたい。
ポストには相変わらずStewgate-Uを使っています。
組み込み関数はローカルの参照を持ったほうが高速に動作するので、冒頭部分で宣言しています。
print("HTTP/1.1 200 OK\r\nContent-Type:text/html;charset=utf-8\r\n") local s_find = string.find local s_len = string.len local fa_req = fa.request local i_cloz = io.close local i_open = io.open local cjson = require "cjson" contenttype = "application/json;charset=utf-8" bb,cc,hh = fa_req{url = "http://api.openweathermap.org/data/2.5/weather?q=Tokyo,jp", method = "GET", headers = {["Content-Type"] = contenttype } } bb = cjson.decode(bb) print(bb.weather[1].description) temp_min = tonumber(bb.main.temp_min) - 273.15 -- 絶対温度から摂氏に変換 temp_max = tonumber(bb.main.temp_max) - 273.15 weathe = bb.weather[1].description bb,cc,hh = fa_req{url = "https://ntp-a1.nict.go.jp/cgi-bin/time", method = "GET" } mes = "_t=(ここにStewgate-Uのトークンを書く)&msg=東京の最高気温: "..tostring(temp_max).."℃ 最低気温:"..tostring(temp_min).."℃ 天気: "..weathe..". posted at "..bb blen = s_len(mes) contenttype = "application/x-www-form-urlencoded" b,c,h = fa_req{url = "http://stewgate-u.appspot.com/api/post/", method = "POST", headers = {["Content-Length"] = tostring(blen), ["Content-Type"] = contenttype}, body = mes } print(tostring(b))
なんか、最高気温=最低気温になっちゃってるね…。なんでだろ。
おしまい。
参考リンク


