PhoneGapからiOSデバイスのハードウェアボリュームを制御する
前回の続きになります。
有線でiOSデバイスに信号を送るのに手っ取り早い方法は、音声信号にデコードした情報をマイク入力で送るか、リモコンで情報を送る方法だと思います。
あとは送信された音声データや音量レベルをデコードするアプリを書けば良いのです。
HTML5にはmedia要素にvolumechangeイベント、またWeb Audio APIにもAudioGainNode.gain.valueが存在し、音量の調整・読み込みが出来るのですが、試したところ音源の音量を調整・検出するのみでハードウェアボリュームとは連動しませんでした(って、当たり前か…)
参考:Getting Started with Web Audio API - HTML5 Rocks
なのでPhoneGapでもHTML+JSのみでは無理でObjective-Cでネイティブプラグインコードを書いてやる必要があります。*1

プラグインの導入
iOSネイティブプラグインの作り方:PhoneGap API Documentation
読んでてクッソめんどくさいなとおもって諦めかけてたところこんなものを発見
devgeeks/VolumeSlider · GitHub
コードを見るとMPVolumeViewクラスがラッピングされている事が分かります。
このプラグインを自分のプロジェクトに導入します。ターミナル.appで自分のプロジェクトディレクトリに移動し、
phonegap local plugin add https://github.com/devgeeks/VolumeSlider.git
これで、プラグインを追加した際のxmlの設定など、煩雑な事を全部やってくれます。
あとは適宜必要なコードを追加するだけです。
ボリュームコントロールするコードの追記
VolumeSliderプラグインはスライダを初期化、UIに表示、非表示する機能のみなので、ハードウェアボリュームの値を読む、制御するObj-Cコードを追記します。
- 音量レベルのリード例
float value = [[MPMusicPlayerController applicationMusicPlayer] volume];
valueは0(最小)~1(最大音量)の範囲になります。
- 音量レベルの指定例
[MPMusicPlayerController applicationMusicPlayer].volume = 0.5f;
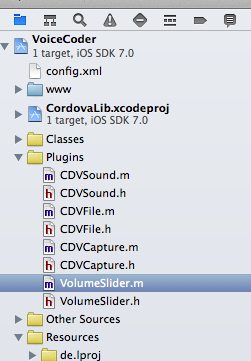
以上をふまえてプロジェクトの/Plugins の中にVolumeSlider.mにコードを追記しました。
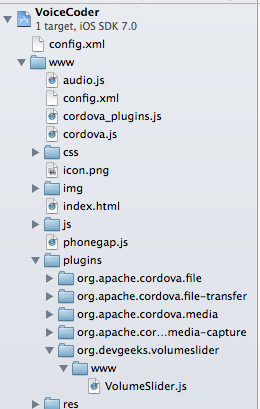
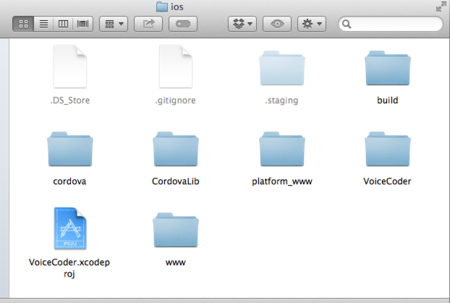
なおディレクトリ階層は前回のプロジェクトの続きに作っているので以下の様に見えています。

//VolumeSlider.mに追記 - (void)getVolumeSlider:(CDVInvokedUrlCommand *)command { NSArray* arguments = [command arguments]; self.callbackId = command.callbackId; NSString *resultType = [arguments objectAtIndex:0]; float value = [[MPMusicPlayerController applicationMusicPlayer] volume]; // return value for example CDVPluginResult *result; if ( [resultType isEqualToString:@"level"] ) { result = [CDVPluginResult resultWithStatus:CDVCommandStatus_OK messageAsDouble:value]; [self.commandDelegate sendPluginResult:result callbackId:command.callbackId]; } else { [MPMusicPlayerController applicationMusicPlayer].volume = 0.5f; result = [CDVPluginResult resultWithStatus:CDVCommandStatus_ERROR messageAsString:@"Changed!"]; [self.commandDelegate sendPluginResult:result callbackId:command.callbackId]; } }
//VolumeSlider.hに追記 - (void)getVolumeSlider:(CDVInvokedUrlCommand *)command;
次に上記ネイティブ関数をコールするexec()関数をJSで記述します。exec()関数は以下の文法になります
exec( resultHandler, errorHandler, native_class, native_function, [resultType]);
PhoneGapは上記の関数によってネイティブコードをコールします。
exec()関数は、resultHandler、errorHandler、呼び出すネイティブクラス(native_class)、ネイティブ関数への参照(native_function)、ネイティブコードに渡されるパラメーターの配列([resultType])をネイティブ関数へ引き渡します。
先ほど書いたObj-Cのコード(VolumeSlider.m / .h)はexec関数からコールされる関数です。今回のコードではJSからネイティブへ"level"という文字列とともにコールされた場合はresultHandlerにボリュームレベルを戻り値としてコールバックしています。
result = [CDVPluginResult resultWithStatus:CDVCommandStatus_OK messageAsDouble:value]; // valueには音量レベルが代入されている [self.commandDelegate sendPluginResult:result callbackId:command.callbackId];
また、それ以外の文字列ならば、ボリュームレベルを0.5にして"Changed!"という文字列を戻り値としてerrorHandlerをコールバックしています。
[MPMusicPlayerController applicationMusicPlayer].volume = 0.5f; result = [CDVPluginResult resultWithStatus:CDVCommandStatus_ERROR messageAsString:@"Changed!"]; [self.commandDelegate sendPluginResult:result callbackId:command.callbackId];
- JSの修正
/www配下のVolumeSlider.jsを探します。

VolumeSlider.jsに以下を追記します。
module.exports = { //中略 , // <-前の関数のあとにカンマを付けるのを忘れずに getVolumeSlider : function (success,fail,resultType) { return exec(success, fail, "VolumeSlider","getVolumeSlider",[resultType]); } };
次に、index.htmlのscriptにハンドラを記述します
</script>
var volumeSlider = null;
var volLevel = null;
// 中略
volumeSlider = window.plugins.volumeSlider;
// 中略
function getVolume() {
volumeSlider.getVolumeSlider(VSLevelHandler, VSControlHandler, "level" );
return volLevel;
}
function resetVolume() {
volumeSlider.getVolumeSlider(VSLevelHandler, VSControlHandler, "reset" );
}
function VSLevelHandler (result) {
volLevel = result;
}
function VSControlHandler (error) {
document.getElementById("res").innerHTML = "result=" + error;
}
</script>
index.html全文
そして前回の記事で作ったプロジェクトに追記したindex.html全文です
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no;" /> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <style> .btn { font-family: Arial, Helvetica, sans-serif; font-size: 28px; color: #fff; padding: 12px 18px; background: #8893da; background: -webkit-gradient( linear, left top, left bottom, from(#8893da), to(#344c77) ); border-radius: 10px; -webkit-box-shadow: 12px 12px 12px rgba(000, 000, 000, 0.3), inset 0px 0px 0px rgba(255, 255, 255, 0); text-shadow: 10px 10px 10px rgba(000, 000, 000, 1), } </style> <script type="text/javascript" charset="utf-8" src="phonegap.js"></script> <script type="text/javascript" charset="utf-8"> var rec = null; var src = null; var volumeSlider = null; var volLevel = null; var timerID = null; document.addEventListener("deviceready", init(), false); function init(){ src = "test.wav"; } function startRec(){ rec = new Media(src, // success callback function() { console.log("Audio Success"); }, // error callback function(err) { console.log("Audio Error: "+ err.code); }); // Record audio rec.startRecord(); document.getElementById("stat").innerHTML = "recording..."; } function stopRec(){ rec.stopRecord(); document.getElementById("stat").innerHTML = "stop recording"; } function playRec(){ volumeSlider = window.plugins.volumeSlider; volumeSlider.createVolumeSlider(10,350,300,30); volumeSlider.showVolumeSlider(); rec.play(); document.getElementById("stat").innerHTML = "play..."; resetVolume(); // 音量は0.5fにリセット timerID = setInterval(intervalGetVolume,300); } function intervalGetVolume(){ getVolume(); document.getElementById("res").innerHTML = "vol=" + volLevel; } function playStop(){ rec.stop(); clearInterval(timerID); document.getElementById("stat").innerHTML = "stop playing"; } function getVolume() { volumeSlider.getVolumeSlider(VSLevelHandler, VSControlHandler, "level" ); return volLevel; } function resetVolume() { volumeSlider.getVolumeSlider(VSLevelHandler, VSControlHandler, "reset" ); } function VSLevelHandler (result) { volLevel = result; } function VSControlHandler (error) { document.getElementById("res").innerHTML = "result=" + error; } </script> </head> <body> <h1>Using Media APIs</h1> <div> <button class="btn" onclick="startRec()">REC</button> <button class="btn" onclick="stopRec()">STOP REC</button> <button class="btn" onclick="playRec()">PLY</button> <button class="btn" onclick="playStop()">STOP PLAY</button> </div> <div id="stat"></div> <div id="res"></div> </body> </html>
- 使い方
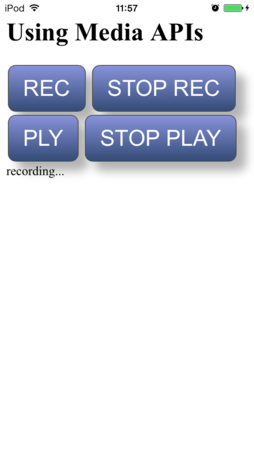
立ち上がったら、とりあえずRECを押して数秒間録音します(10秒くらい)。そのあとSTOP RECで止めます。

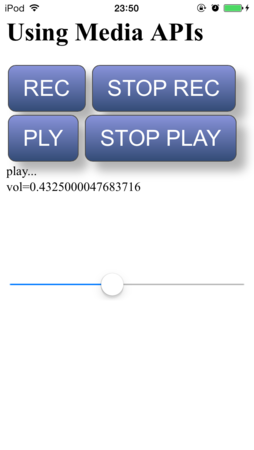
PLYを押して再生します。音源の再生が終わるまで、リモコンや側面ボリュームボタンを押すとそれに応じてボリュームスライダが変化し、音量レベルを数値で表示します。

おしまい。
*1:ちなみにPhoneGapにはvolumedown/volumeupイベントがありますが、これはblackberryのみ対応です http://docs.phonegap.com/en/3.3.0/cordova_events_events.md.html#volumeupbutton
エナジーハーベストPLDボードRODSZEPTA進捗状況(その3) :通常電力版MOZPENTAを作った
ハード開発環境の分離
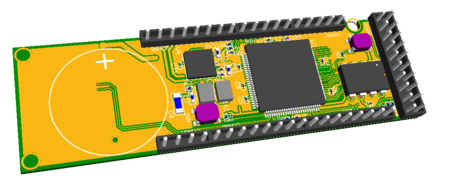
前回の結果をうけて、エナジーハーベスト電源側とCPLD側の開発を別々に進める事にしたわけですが、MAX V 1270LEの144ピンTQFPパッケージ(5M1270ZT144)が手に入ったため、このデバイスで基板を起こしました。
RODSZEPTA(ラセタ)と区別するのにMOZPENTA(モズペンタ)と名付けています。意味は不明です。

もろもろを実装

USBコネクタの近くにある56ピンのSSOPパッケージはFX2LPです。USB-Blasterのフリをする悪い奴です。(ぉ
ixo.de USB JTAG podのコードを、この基板用にピンアサインを変更してFX2LPにプログラムしています。
ixo.de USB JTAG pod
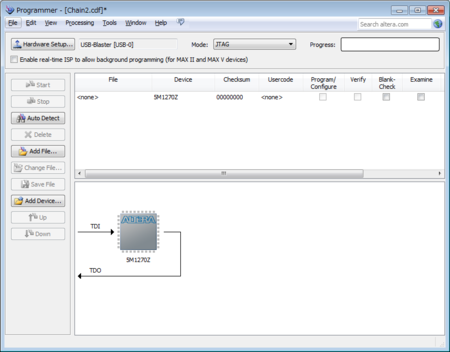
認識成功

Lチカ

PhoneGap 3.3.0でiOS開発する
PhoneGapとは
HTML5+CSS+JavaScriptのみでさまざまなスマートフォンプラットフォーム、例えばAndroid、iOS、Windows Phone7/8、BlackBerryに対応できるフレームワークです。
なんでこんなもん使おうと思ったのか
html5で本来ネイティブアプリケーションでないと操作が難しかった、ファイル、カメラ、GPS、近接センサ、電池残量検出といった機能を実装できる様になってきました。
もし、ブラウザで完結できるようなアプリであれば、わざわざXcodeをつかう開発しなくていいので、ブログやプレゼンでjsのコードだけ貼付けておけば手軽に試してもらえるかな、と思った訳です。
具体的にはマイクで音声信号を広い、デコードした内容に応じて結果をスピーカから音声で返すモデムの実装です。(一時期流行ったAudio Hi-Jackです)
でも、現実はそんなに甘くなく
ブラウザ経由でマイクからの音声を取得するのにgetUserMedia() APIを使いますが、これは2014年1月現在iOS Safariでは対応していないわけです。
というわけで、(Xcodeで開発しなきゃならないのは仕方ないですが)マイクの取得=ネイティブ or それに準ずる環境、それ以外=HTML5 + JSで実行する事になります。このような理由からPhoneGapを使いました。
導入まで
導入方法が書いてある書籍やブログに当たったんですが、3.3.0ではかなり変わっちゃったみたいで少し苦労しました。
以下はそのメモ。
まずPhoneGap本家サイト:
PhoneGap | Home
※ Xcodeの導入、iOSデバイスのプロビジョニング関連は完了しているものとする。またnode.jsは導入済みのものとする
本体のインストール
$ sudo npm install -g phonegap
作りたいアプリケーションをCompany Identifierとともに指定します。自分の場合はVoiceCoderと言う名前で、Identifierはcom.lynxeyed.voicecoderとしました。
$ phonegap create voicecoder com.lynxeyed.voicecoder "VoiceCoder"
ディレクトリに移動
$ cd voicecoder/
使用するプラグインを導入します。今回はMedia API、Media Capture APIを使うのでこちらを導入しました
$ phonegap plugin add https://git-wip-us.apache.org/repos/asf/cordova-plugin-media.git $ phonegap plugin add https://git-wip-us.apache.org/repos/asf/cordova-plugin-media-capture.git
iOS用にビルドします。
$ phonegap build ios
すると、XCode用プロジェクトが、[アプリケーション名]/platform/ios/ 配下に作成されます。

とりあえず、このプロジェクトファイルをダブルクリックして、Xcodeを起動します。
実行します。

実機を指定している場合はiOSデバイス本体、そうでない場合はシミュレータが立ち上がって
こんな感じになれば動作確認は終了です

とりあえずマイクから録音できるか確認する
Audio Hi-Jackネタではマイクが使えないといけないので、ここだけ確認します。
使うのはPhoneGapのMedia APIです。
以下のサイトのコードをほぼそのまま使っています。が、3.3.0ではiOS、AndroidでMedia APIの呼び出すメソッドの差異は無い模様なので修正しました。
ASCII.jp:JavaScriptで作れるiPhone用ボイスレコーダー (1/5)|古籏一浩のJavaScriptラボ
画面はこんな感じ。

以下を/www配下のindex.htmlに記述します。iOS以外でも動作するはずですがwebkit系のブラウザ以外ではスタイルが崩れるはずなので各自修正を。
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no;" /> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <style> .btn { font-family: Arial, Helvetica, sans-serif; font-size: 28px; color: #fff; padding: 12px 18px; background: #8893da; background: -webkit-gradient( linear, left top, left bottom, from(#8893da), to(#344c77) ); border-radius: 10px; -webkit-box-shadow: 12px 12px 12px rgba(000, 000, 000, 0.3), inset 0px 0px 0px rgba(255, 255, 255, 0); text-shadow: 10px 10px 10px rgba(000, 000, 000, 1), } </style> <script type="text/javascript" charset="utf-8" src="phonegap.js"></script> <script type="text/javascript" charset="utf-8"> var rec = null; var src = null; document.addEventListener("deviceready", init(), false); function init(){ src = "test.wav"; } function startRec(){ rec = new Media(src, // success callback function() { console.log("Audio Success"); }, // error callback function(err) { console.log("Audio Error: "+ err.code); }); // Record audio rec.startRecord(); document.getElementById("stat").innerHTML = "recording..."; } function stopRec(){ rec.stopRecord(); document.getElementById("stat").innerHTML = "stop recording"; } function playRec(){ rec.play(); document.getElementById("stat").innerHTML = "play..."; } function playStop(){ rec.stop(); document.getElementById("stat").innerHTML = "stop playing"; } </script> </head> <body> <h1>Using Media APIs</h1> <div> <button class="btn" onclick="startRec()">REC</button> <button class="btn" onclick="stopRec()">STOP REC</button> <button class="btn" onclick="playRec()">PLY</button> <button class="btn" onclick="playStop()">STOP PLAY</button> </div> <div id="stat"></div> </body> </html>
エナジーハーベストPLDボードRODSZEPTA進捗状況(その2)
デバイステストが終了
RODSZEPTAにはエナジーハーベスト用電源管理ICにLTC3330を試験的に採用しています。
LTC3588-1と基本的構造は同じですが、バックブーストDCDCとLDOの2電源を内蔵しているところが異なります。また取得できる電流が少し減っているようです。
詳しくは LTC3330 - 環境発電(エナジーハーベスト)バッテリ寿命延長回路を内蔵したナノパワー昇降圧DC/DCコンバータ - Linear Technology
この電源ICの内蔵LDOからMAX Vのコア電源1.8V、その他IO電源をDCDCから取得しようと計画していました。
下の写真は加速劣化試験後のRODSZEPTA

また振動発電を主なオルタネイティブ電圧源としてしているので、耐圧が低めの電気二重層コンデンサでも発電支援をしてくれるスーパーキャパシタバランサの特性も測定していました。
結果はほぼデータシート通りでしたので特筆する所は無いのですが、2電源欲しい場合、LTC3588-1に小電力タイプLDOを併用したときと比べてエネルギー損失にあまり差がないにもかかわらず、コストが倍近くかかることや、実装面積比の優位性が無いことなどがあり今回、LTC3330は一旦採用を見送りLTC3588-1を使ってみようと思います。
なお、一次電池によるバックアップはLTC3588-1でも可能です。
というわけで
LTC3588-1を試すのに便利なモジュールを買いました
秋月の環境発電モジュール
圧電環境発電(エナジーハーベスト)電源IC LTC3588−1: 半導体 秋月電子通商 電子部品 ネット通販

これに、MAXVのコア電源1.8VはマイクロチップのMCP1801
http://ww1.microchip.com/downloads/en/DeviceDoc/22051c.pdf
を使おうと思います。
省電力イメージセンサボードを作る
事の発端
今年の初めに友人と天王寺ミオで、
こんな↓ラジコンにラインスキャン乗せて映像撮ったら面白そうだねという会話
でも大容量Li-PO電池もたないといけないかも、ついでに重くなるから出力上げないと、という話をしてたときに、
「振動で発電すれば電池要らないんじゃね?」
ということになり、作ってみるかと。
その後、雑事に忙殺されてなかなか暇が取れませんでしたが思い出したように作ってみました。振動のみで発電するのは難しいことが分かったので、一次電池との組み合わせにしました
ボード外形

・エナジーハーベストイメージセンサ制御ボード "RODSZEPTA (ラセタ)"
プロセッサ:NXP LPC800シリーズ
コプロ:Altera MAX V CPLD 5M570ZT
「勝手にAltera30周年記念祭り」と称してのAlteraデバイスの採用ですが、Avalon-MM MasterBridgeと外部マイコンの組み合わせは仕事でも重宝しています。今回もこれを前提にシステムを設計しています。
イメージセンサと振動発電用ピエゾフィルムは交換可能なように別基板でマウントする方式です。
イメージセンサ、コプロは必要なときだけ起動し、撮影が終わったら省電力モードに。
プロセッサはタイマで必要なときに起床します。
基板おもて面

基板うら面(表面からの透過)

試作は2層、デバッグ終わり次第4層の基板で製作する予定です。
週明けに発注すれば、年明けには来るかな?
職を選ぶということと難儀
過去の話をば
技術的なことから少しだけ離れた記事ですが、よく同じ研究室やサークルだった愛すべき(笑)後輩たちから聞かれるのでここで参考がてら私の話をしましょう。
まず
(1) 今何してるの
溶接、車載機器の開発をする会社の画像処理担当 兼 車載電装事業部長
アクセサリ(カーナビ、カーオーディオ)からASR(スリップ抑制)のための画像処理による運転支援。主に後者の開発が部署のメインです。またタイヤ成分の化学分析も行います。
悪環境な場面で活躍する車載電装が得意なことから、風雨にさらされやすい、街路樹などのLED電飾の依頼もあり今年は3箇所での設計をしています。LEDの点灯パターンを人の流量や挙動で変えたりと、どこかに画像処理が入ってたりします。
(2) そこに至るようになった経緯は
1,2は同時にやっていました。というか2の会社に1の部門がやってきたわけですが、半年スパンで行ったりきたりしてました。
その部門はリーマンショック、震災と続いたのが影響して部門としては解散してしまいましたが、いまでもお仕事を頂いたりします。(この記事を書いてる時点でも1件頂いてます。ありがとうございます)
3. の会社。ここには正直難儀しました。
(i) 当日になるまで何するか決まってない。社長の気まぐれで始まる
(ii) 言ったことを次の瞬間に撤回、やっぱり別のことをやれと言い出す
(iii) しばらくしたら「アレどうなった?」と撤回前の件の進捗を聞く(当然やってない)
(iv) わめきだす。
さて対策を練るわけです。たぶんぼくの仕事の仕方が悪かったのでしょう。次の日も前日のことを忘れて同じパターンで始まります
(i) 当日になるまで何するか決まってない。社長の気まぐれで始まる
(ii) 言ったことを次の瞬間に撤回、やっぱり別のことをやれと言い出す
(iii) 撤回前の件と撤回後の件、そのプロセスに必要な要素を見つけ、どこから最優先にすべきか聞く
(iv) 返事「全部」
(v) 「全部」の真意を聞く
(vi) わめ(ry
コントです。お笑いやりにここに来たつもりはありません。
だいたい、優先度を聞いて「全部」という返事はなんですか、組み込みRTOSだってそんなのディスパッチ処理しないでしょう。
で、わめいたり、嫌味をならべたてて騒ぐわけです。40歳目前のオトナが何をしてるんだ。
こっちも仕事中は録音機を四六時中作動させるようになりました。*1
理由はメモするな、といわれたので思い出せなくなると困るからですが、今録音聞き直したら、院時代の研究内容を聞いてそれをバカにしたりなどしてましたね。技術士の倫理規範を逸脱した行為です。
複数のタスクがある場合はスケジューリングをするのは当然です。
この社長、昼過ぎに出社して、3時過ぎに帰る。
まぁ別にそれは1,2の職場でもあった事のなので別にかまわないでしょう。外部の仕事もあるはずです。仕事と金とってくるのが仕事です。
が、家に帰って夜中に起きて、散々スタッフにメール出して、真夜中に反応なくてイラついたのか知りませんが「明日AM9:30までに仕上げてください」ってそれどうなんですか。
はー。スカイプID教えなくてよかった。夜中にかかってくるぞ(笑
計画性のなさは仕事中にもよく現れました。あるプログラムを共同で作る必要がありました。gitもsvnも使わないとか言い出すわけです。
まぁいいでしょう。開発は2,3人です。diffとって慎重にやればできなくはないでしょう。
とおもったら、目で見て判断してただけだったようです。私の作業全部ぶっつぶれてました。
そんなわけのわからんもの使えるか、とでもいいたかったようですがやってることが訳分からん。
それの繰り返し。いい加減苦言を呈したところ、「技術がないものがいわゆる便利ツールにたよるのは御法度」などとのたまう。
まぁいいでしょう。向こうも僕に言いたいことは山ほどあるでしょう。
さて、とあるとき、Android、Windows Phone(iOSはJS関連の制約でやめたと記憶)でのサービスを提供するという話になったときがあり、端末側のアプリを担当することになっていました。
当時はAndroid StudioもありませんでしたのでEclipse for JavaやVS、Blender、xnaをインストールするわけです。
その後、別の案件が舞い込んできて2ヶ月ほど離れていましたが、その後そのPCの上記インストール物をみて「会社で遊ばないでください」
何いってんだホント。。。
Androidアプリが完成したときにもうこれ以上やりたくない。元気があるうちにここから去りたい、と心底思っていました。
そのころ、胃に穴があくことが度々あり、医者に20代の今はいい、40代以降になったときの癌の確率が大幅に上がる、いい加減身の振り方を考えろ。と助言をされていました。
また結婚を控えていて、これも少なからぬストレスにはなっていたと思います。
大幅なモチベーションの低下は仕事にも現れるわけで、当然できたことすら出来なくなっていくのを実感しました。
数社から(1,2含む)、「来いよ。待ってる」というオファがあったこともあり、会社都合によるドロップアウトをしました。
そして
で、就職活動を控えている後輩たちと、面接を控えてる皆さん。こんな脅しの文章書いて申し訳ない。
でも入ってみないと分からないのは事実です。面接官だって採用してしばらくたたないとその人が有用かどうか分からないはず。裏返せば、みんなも社内の風潮や面子を知りえることなどできない。
多くの約束をせよ。だがそれを果たすな。これが君主として振舞える条件である ― ナポレオン・ボナパルト (が言ったとされている)
ボーナス出る出るとか、待遇上がるよ、などとうそにならない程度にほのめかすと社員はがんばる、上手に半殺しにしておけ的な内容が「経営の上手な社長になるには」みたいな意識高い()啓蒙本に書いてありますね。なんなんですかねこれ。
ただ、言えることは「まじめ」の定義を曲じまげて皆さんに仕事を強要する組織にいる必要はありません。それこそ不真面目な組織なのです。
必ずその者たちは「常識」という言葉を使ってくるでしょう。なんですかそれは。
「説明できないけど、俺がお前たちにやらせたいことをお前の良心に訴えて無理やりやらせる口実」くらいに思っておいたほうがよいです。
お前は技術がない、お前は常識がない、お前は(ry
まぁ耳にタコができるくらいききましたわ。自分が知らないことを提示される焦りなのか知りませんが…これ、新人を蹴落とす洗礼のようですね。
看過できなくなる前に相談すべきと思う。研究室の教授、先輩、もし親がご健在なら親(もちろん、引退されてる方が多いでしょう。情勢は今と異なるので参考程度に)相談すべきです。
どこかで答えが返ってくるはず。後輩のみなさん、わたしも協力できるならその一助を担おうと思います。
今に至るにはもうワンステップあります、その話はまた別のときに。
*1:当然ですが、今も会議や商談では必ず録音します


